This is how you land a design internship at Wolt
Here’s an exciting, light assignment for design intern candidates; what are the next big things in design and how to make use of them???

Briefly, we’re looking for talented interns to join our product team in Helsinki. In this article, we’re giving you (yes, YOU!!!) a possibility to pick a few big design ideas and show how to use them to enhance an app or service of your choice. By doing this you’ll get a great chance of closing an internship at Wolt for the next summer!
If you’d like to learn more about our product team and its internship possibilities, please check out this article: Wanted: Summer 2018 engineering and design interns
Some background: We try to make Wolt as easy to use as possible. We do care about details. We would like to care about details even more, but we also like to get things done and release them. We’ve claimed a big bunch of design and experience awards already, but we’re still hungry for improving the service by coming up with big ideas, implementing them carefully and tweaking them to be smooth as a cat.
We’d like to have more detail-oriented big thinkers and that’s why we’d like to give you a possibility to join us for a paid internship to gain more experience and be a part of the award-winning team which is building Wolt’s apps, services, sites and little emoji explosions.
If you want to read more about how we officially build things, you can check this out: How we design and engineer product features at Wolt: Pre-ordering food
Ok, that’s enough, let’s get to the experiment.

A few t-shirt mockups illustrated by our slick Brand Design Lead, Ville-Kolle Kovanen.
Assignment
It’s 2018, a new year full of new opportunities. What are the big things happening this year in UI design / UX design / product design / visual design? There are no right answers here, we’re just super interested in hearing your point of view!
You can submit your official answer and then, if you want, also another version if you want to go bonkers. Bold and big ideas are a big plus here and we’re looking for big thinkers with a skillset of molding their ideas into concrete visual mockups.
One wish: Be visual. Use whatever tools you want: hands, pens, PhotoShop, photographs, Sketch, or something else. Your call. However, please save your final work as a pdf file.
Detailed instructions
1 – Starting part: Gather three examples of big and interesting things happening in design during 2018 with some words explaining what’s so special and intriguing in them.
(Sources for examples could be e.g. this or this.)
2 – Ending part: Use those examples to enhance an existing, well-known service, e.g. Instagram, Snap, WhatsApp or an app of your choice. You can take a screenshot of a certain view and build your idea on top of it, or then you can build your suggestion from a scratch. Your suggestion can be a mockup, polished layout, visualised flow chart, clickable/animated prototype or something else, whatever fits your purposes and communicates the core of your idea efficiently.
One execution could be something like this:
- one big thing/trend in design: behaviour-based predictions
- app of my choice: Wolt’s mobile app
- improvement: a visualised feature suggestion of “new restaurant and/or meal recommendations based on my previous purchases within my delivery area”
Is this opportunity suitable for me?
If you are studying / have studied / have a relevant experience in visual communication, software development, user research, interaction design or anything that could be applied to designing and building scalable high-quality services, yes, we’d like to hear from you soon!
Besides, if you’re also continuously thinking about fixing and improving flaws and details in services and products you see and use, and you also know how you’d make them better, then we are on the right track.
Also, if you appreciate smoothness, details, uninterrupted user flows and meaningful browsing experiences, it’s a strong positive sign that you should start making this experiment asap.

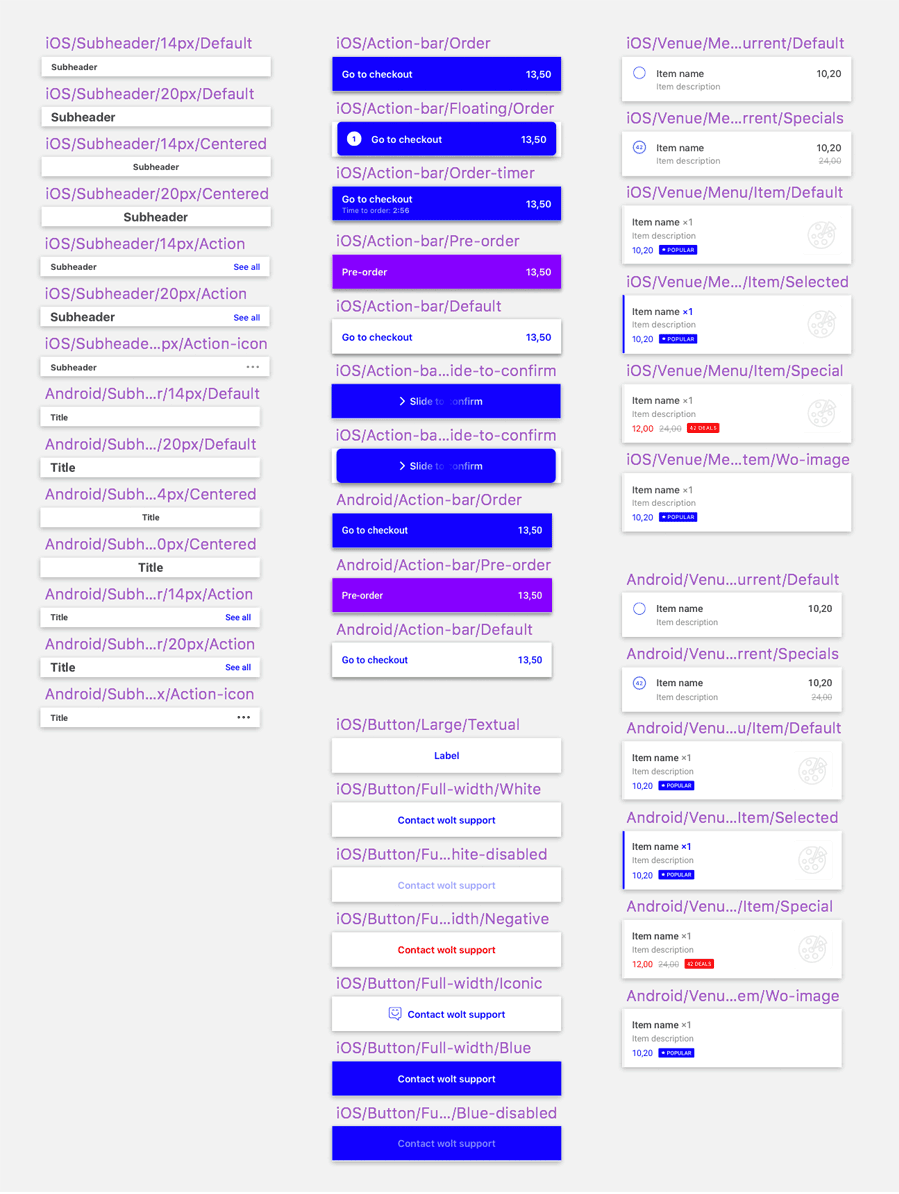
A small set of Sketch symbols from our mobile asset library. Organised by our scientifically accurate UX Design Lead, Timo Sulttu Sulanne.
About the internship
The internship lasts three months and the exact dates can be decided together. However, from springtime through the summer would be awesome. The location will be our Helsinki HQ in Meri-Kamppi, Finland. Depending on your wishes and skillset, some travelling might be part of your role. All equipment, needed devices, licenses and a personal table plant will be provided, of course. Also, some secret Wolt-only specials are included (!).
“I’m not sure if this is actually good to your eyes, yes it is.”
– #woltquotes
How and when to submit your work
Save your suggestion as a pdf file (no matter how many pages/slides) and send it to us at summerjobs@wolt.com with your contact information and other details like school and work experience. We’ll get back to you asap.
If you want to be experimental and old-fashioned, you can also post your experiment to us by using snail mail:
Wolt (Enterprises Oy)
Design troop #3
Köydenpunojankatu 2 A D
FI-00180 HELSINKI
Suomi, Finland
OBS! Deadline: 28 February, 2018 at 23:59:59.
What happens after the submission
We’ll go through every submission carefully and get back to you during the first week of March, if not earlier. We like to move fast.

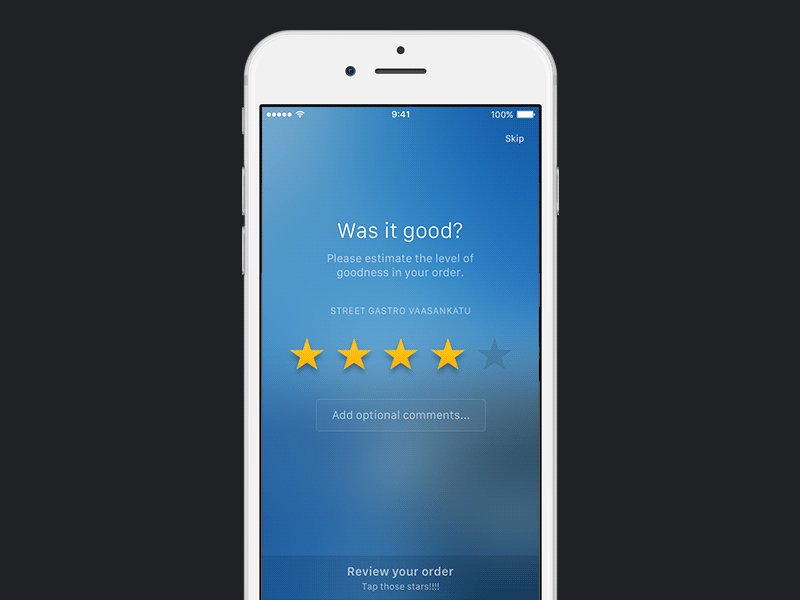
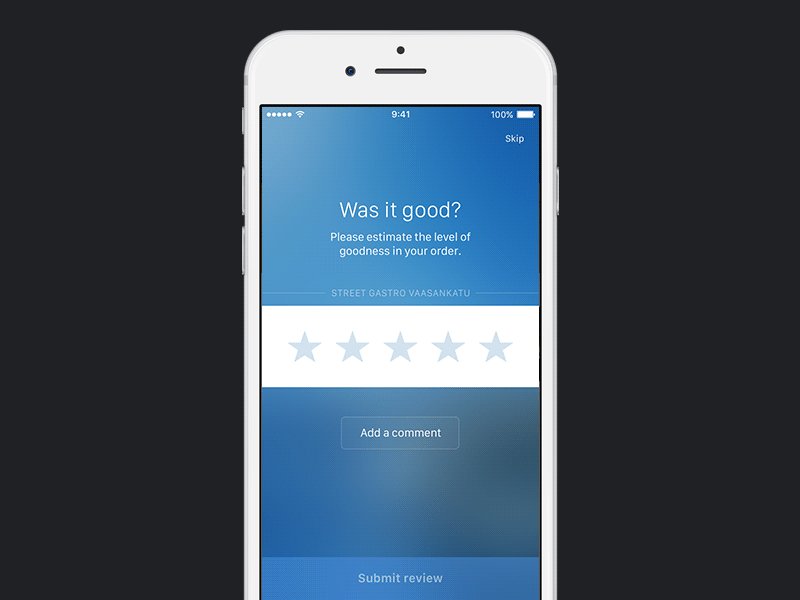
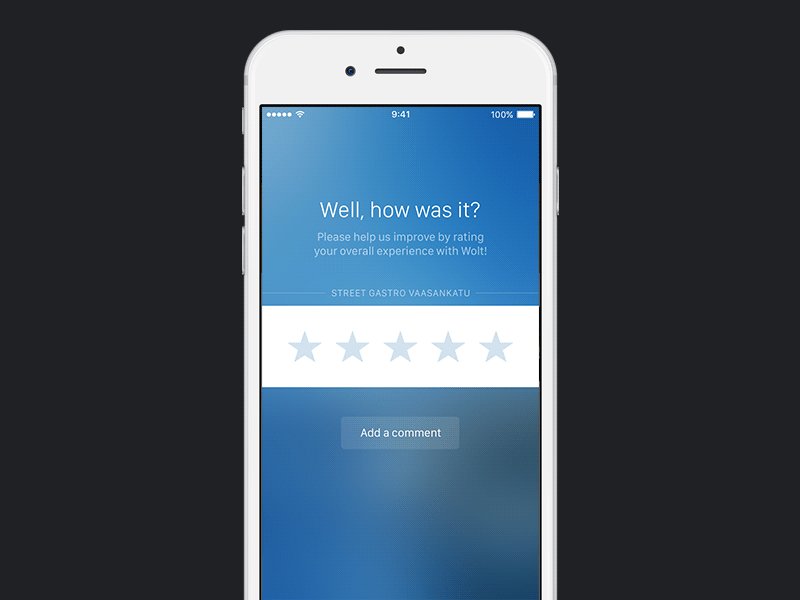
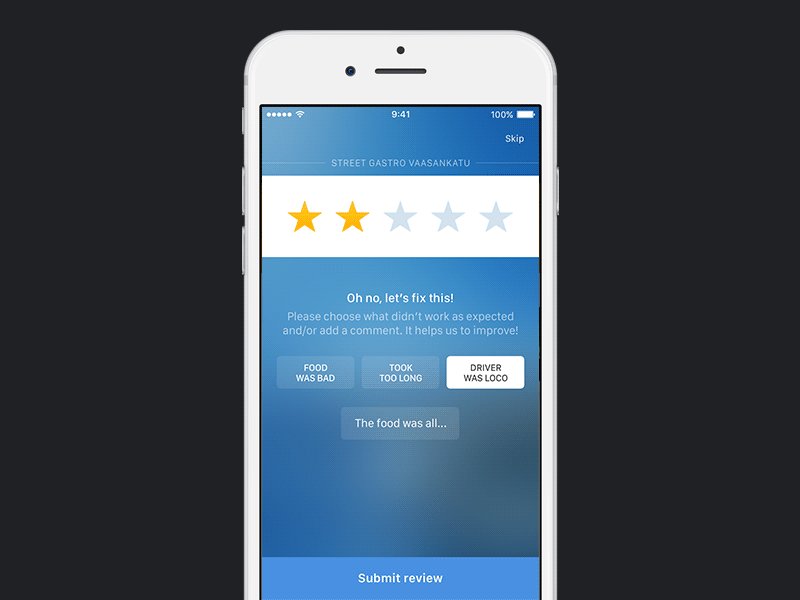
Some iterations for the order review feature on iOS made a while ago by Mika. Usually, we try a lot of different approaches, layout combinations, parallel universes and visual hierarchies before we find the most optimal outcome.
FAQ
Q: Mobile or desktop example?
A: You can decide.
Q: How about styles, fonts, colors etc.?
A: No need to use exactly correct elements, the idea behind your work matters a lot more here.
Q: How much effort should I put into this?
A: An hour or two, but of course the more you focus on this, the more we’ll probably love it!
Q: The relation between visuals and text?
A: A static layout only is not enough. Please explain your approach in a written format so that it’s easy to understand the starting point, approach and outcome.
Q: Should I keep it conservative and official or make it experimental?
A: Your point of view, your call.
Q: Open internship positions?
A: 1–2 & possible wild card.
Q: Possibility to focus on something?
A: Sure! Based on your skills, some of these for example: product design / UI design / UX design / visual design / interaction design / motion design (some of them are overlapping but hey that’s nice, isn’t it!)
Q: Size of the company / product team / focus area team?
A: About 100 / About 30 / About 4–5.
Q: Your position?
A: Part of a certain focus area team (e.g. mobile or web) and also part of the design competence team (all designers combined). All this depends on your background, skill set and wishes.
Q: Is it possible to have this position as a remote job?
A: Noup. (But of course, it’s possible to take some remote days every now and then.)
Q: Questions?
A: Answers: summerjobs@wolt.com
Q: 2018?
A: ?????
“Once we get it done, it’ll be perfect.”
– #woltquotes
Anything else?
Hopefully, this was clear enough. We’d really like to hear from you soon. Good luck with the experiment! Enjoy!
:—)




